「OSHIRASE」のあとがきのようなメモ書き
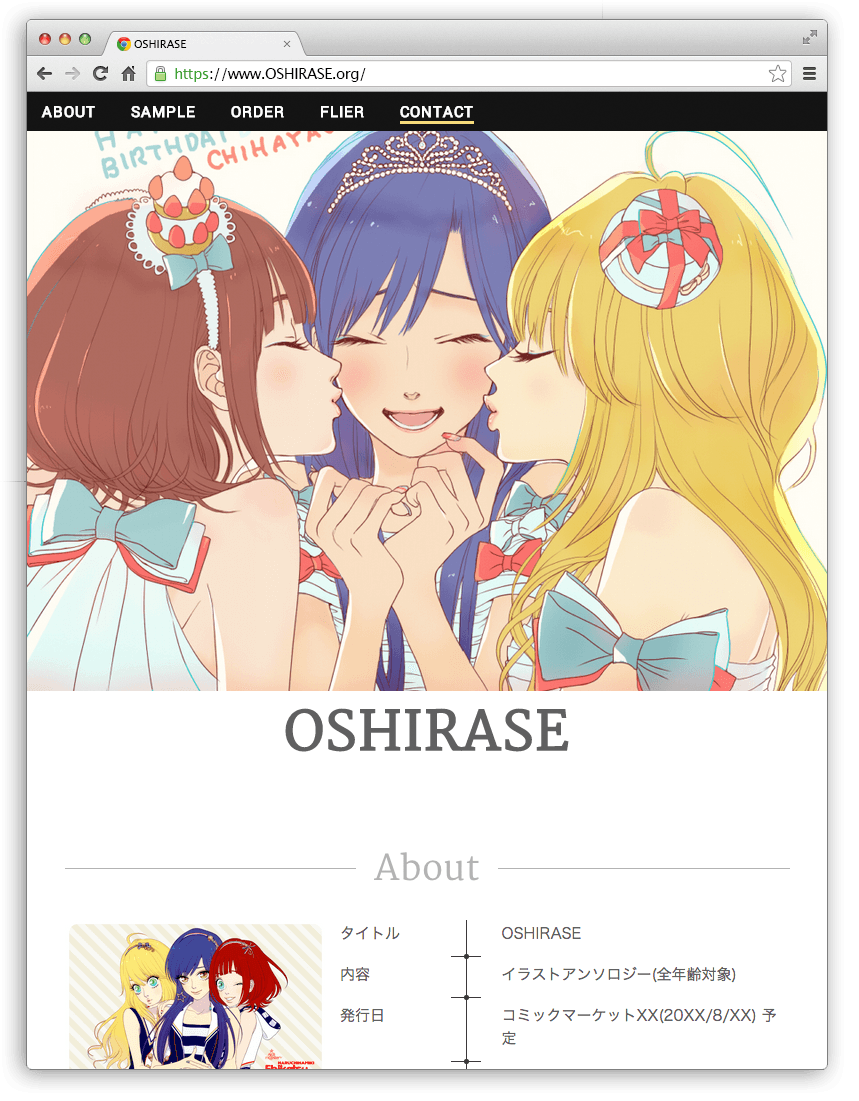
同人誌、特にアンソロジーや合同誌などの告知サイトのための、OSHIRASEというHTMLテンプレートを作りました。

Twitterで1000以上RTされたり、GIGAZINEで紹介されたりと、貴重な体験をしました。隙間産業が成功してよかったです。使ってもらえるといいなぁ。
さて、ReadmeはGithubに書いたので、以下駄文。
経緯とか
むしょうにHTMLとかCSSとかJavascriptとかをガリガリ書きたくなり、Tokusetsu 2を見て、この同人誌版を作ってみようと思い立ち2週間くらいで作りました。
同人誌を作ったことがないので、pixivを「アンソロジー 告知」でキャプション検索していろんな告知サイトを見てまわりました。どのサイトも個性があって楽しかったなぁ。そしてあーやっぱりサイトっていいなぁと思いました。同人サイト全盛期に青春を過ごしたので、ノスタルジーを感じます。
今はpixivやTwitterがあるので、SNSのみで告知をする方も多いです。が、別途サイトがあったほうが情報がひとつにまとまって見やすいし、なにより「欲しい」と思わせやすいんじゃないかと思います。表紙詐欺じゃないですけど、サイトがよければ中身への期待も自然と高まりますし、なによりサイトを作ることで「気合入れてる感」が出るので、個人的にとてもおすすめします。
今回やりたかったこと
ローカルのメモまま。
シングルページ
なるたけファイルを減らして管理しやすくするため。動的生成できず、ヘッダやフッタを統一する必要があったので。あとシングルページデザインとかゆって流行ってるし。
余談ですが、シングルページデザインは昔から同人サイトには一定数あって、最近取り上げられてるのを見ておおーと思いました。
jQueryとかでぬるっと動く
メニューをクリックして該当箇所にぬるっとスクロールしたり、サンプルのキャプションがぬるっと開いたりするやつ(後者はCSSです)。とはいえやりすぎると重くなるので、なんでもかんでも使うのは避けました。jQueryにかぎらずWeb系の技術はググればノウハウがたくさん見つかるのでとてもありがたいですね。
もちろんレスポンシブなのでスマホでも快適表示
個人的にもスマホでネットサーフィンすることが増えて、休み時間とかにiPhoneでリンク開いたときにレスポンシブなかんじだとうれしいので。レスポンシブやったの今回が初めてで、フォントサイズと一部の要素だけ調節すればいいんでしょってたかくくってたら涙目になりました。そしてviewportを設定せずにリリースするというポカをやらかしました…(今は修正してます)。
直接は関係ない話ですが、無線LANを介してローカルサーバにアクセスして手持ちのiPhoneで動作確認しようとしたらなぜかアクセスできなかったので、これだけのためにXcode入れてiOSシミュレータで動作確認しました。
SNSを意識してツイートボタンやOGPも完備
ふきだしつきツイートボタンは前につくったやつを流用しました。OGPは今回はじめて使ったんですが、Twitter Cardsが申請してから反映までに1日くらいかかって、てっきりすぐ使えるものだと思っていたのでめっちゃあせった…。
トップページに表紙バーン
最近多いですよね。Twitterのヘッダも最近大きいサイズに変わりましたね。画像ファイルは大きくても50KB以内がネットマナーだった時代からは本当に隔世の感があります。
それはさておき、今回画像ファイルをimg要素ではなく要素の背景にすることでいい感じに表示できることをおぼえたので、アイキャッチとサンプル一覧に使ってます。便利。