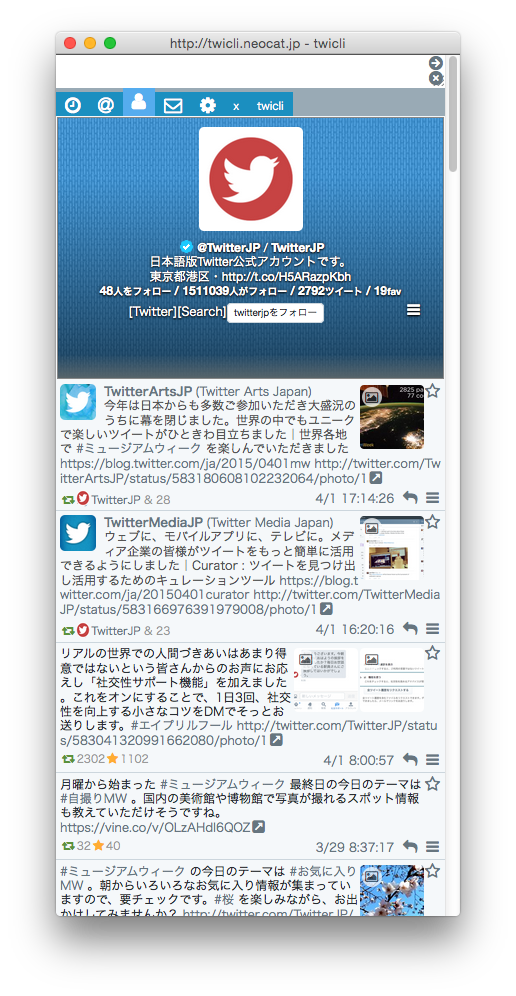
twicliのユーザCSSを書きました
アイコンフォントを使ってナウい感じに仕上げました。配色は一部を除きTwitterのブランドガイドラインから、アイコンフォントはFont Awesomeを拝借して候。
ソースは長いのでGistへのリンクのみ貼ります → twicli CSS
特徴としては下記のようなかんじです。
- メインタブをアイコンに
- 選択したツイートのサムネイルを拡大
- 選択したツイートのみクライアントを表示
- サムネイルに該当サービスのアイコンを表示(FontAwesomeにアイコンがないものはデフォルトアイコンになります)
使い方
ナウい方法
- +タブ>設定 を開く
- テーマを「oui」にする
ナウくない方法
- +タブ>設定 を開く
- ユーザスタイルシートの項目に下記を記入して保存
@import url('https://cdn.rawgit.com/monsier-oui/1ad19534e43514f39cc5/raw/twicli.css');
Gistへの直リンクだと、Content-Typeがtext/plainになってしまいCSSだと認識されないそうなので、RawGitを使いました。
更新履歴
2015/4/4
初版